在网页设计中,表单是一项非常重要的功能,而单选按钮(Radio Button)则是常用的表单元素之一。它允许用户从一组选项中选择一个。但对于初学者来说,如何用HTML代码来实现单选按钮可能会有些困惑。本文将详细介绍如何编写HTML单选按钮的代码,以及一些注意事项。
首先,让我们来看一下一个简单的单选按钮示例。以下是基本的HTML代码:
<form>
<label>
<input type=radio name=fruit value=apple> 苹果
</label>
<label>
<input type=radio name=fruit value=banana> 香蕉
</label>
<label>
<input type=radio name=fruit value=orange> 橙子
</label>
<input type=submit value=提交>
</form>
在上述代码中,首先我们创建了一个表单元素<form>,其中包含了几个单选按钮。每个单选按钮由<input>标签生成,type属性设置为“radio”,name属性用于指定一组相互关联的单选按钮,而value属性则用于定义用户选择该选项时提交的值。

每个单选按钮都被放置在一个<label>标签中。使用
当然,您可以根据实际需要调整选项的内容。比如,如果您想添加其他水果选项,您只需在form元素中追加单选按钮代码即可:
<label>
<input type=radio name=fruit value=grape> 葡萄
</label>
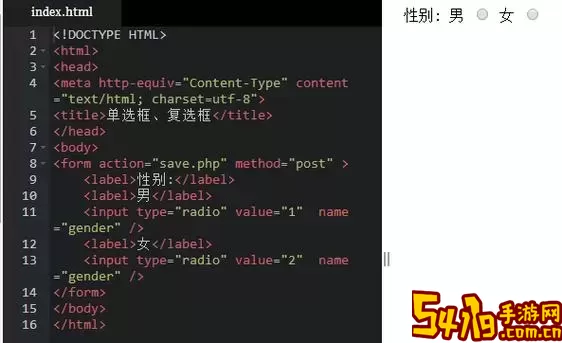
当用户选择了某个单选按钮,并提交表单时,您可以通过后端程序获取到用户所选的水果类型。通过设置action属性和method属性,您可以指定表单提交到哪里以及使用什么方式提交(如GET或POST)。以下是带有action和method的表单示例:
<form action=submit.php method=post>
...
</form>
在这个示例中,表单将会提交到“submit.php”文件并使用POST方法。
除了基本的用法外,您还可以为单选按钮添加一些样式,使其更美观。例如,您可以使用CSS来改变单选按钮的外观。以下是一个简单的CSS示例:
<style>
input[type=radio] {
accent-color: #4CAF50; /* 更改单选按钮颜色 */
margin-right: 5px; /* 添加间距 */
}
</style>
随着CSS3的普及,您可以使用accent-color属性(兼容性需注意)来轻松更改单选按钮的颜色,进一步提升网页的美观程度。
在实际应用中,您还可以根据业务需求实现更复杂的功能。例如,您可以通过JavaScript来动态改变单选按钮的状态,或根据用户的选择显示不同的内容。
总结一下,HTML单选按钮(Radio Button)的基本创建方法非常简单。了解如何编写基础的单选按钮代码后,您可以根据需要进行扩展和美化。无论是在表单设计还是用户交互上,它都是一个不可或缺的元素。希望本文能帮助到正在学习网页开发的您,顺利掌握使用单选按钮的技巧。