在现代网页开发中,插图不仅可以提高网页的美观度,还能有效地传达信息。对于使用HBuilderX的开发者来说,插入图片是一项非常重要的技能。本文将为大家详细介绍如何在HBuilderX中插图,以及相应的代码示例。

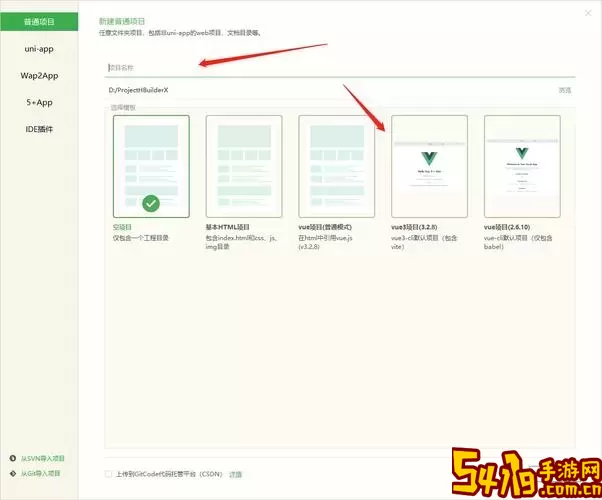
HBuilderX是一款功能强大的前端开发工具,支持多种编码语言和框架,尤其适合开发小程序和网页应用。在该软件中插入图片的步骤非常简单,下面我们将通过几个步骤来指导大家如何操作。
首先,您需要准备好想要插入的图片。可以选择网络图片或本地图片。建议使用JPEG或PNG格式,这两种格式适合大部分网页应用。如果是网络图片,只需确保图片的链接地址有效;如果是本地图片,请将其放置到项目的可访问目录中,例如“images”文件夹。

在HBuilderX中,您可以使用HTML的标签来插入图片。这个标签是非常基本且广泛使用的。以下是插入图片的基本代码:
<img src=图片地址 alt=描述文字 />
在这个代码中,您需要替换“图片地址”为实际的图片路径。如果是网络图像,例如:
<img src=https://example.com/image.jpg alt=示例图片 />
如果是本地图片,您可以这样写:
<img src=images/image.jpg alt=本地图片 />
其中,alt属性用于提供图片的描述文字,它在图片无法加载时会显示,也有助于提高网站的可访问性和SEO优化。
为了使插入的图片更加美观,您可以使用CSS来设置其样式。可以在样式表中定义图片的宽度、高度以及边距等属性。以下是一个简单的例子:

<style>
img {
width: 100%; /* 自适应宽度 */
height: auto; /* 高度自动调整 */
border-radius: 8px; /* 圆角边框 */
margin: 10px 0; /* 上下边距 */
}
</style>
将以上CSS代码添加至您的HTML文档的部分,或者放在外部样式文件中即可。这将使插入的所有图片呈现一致的风格。
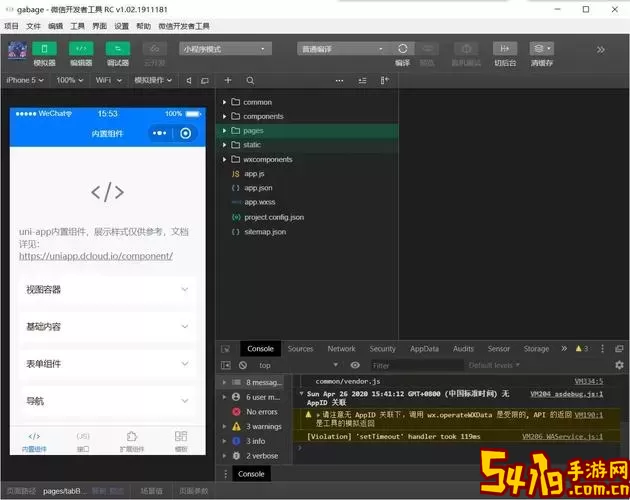
完成上述步骤后,您可以将项目上传到服务器,进行测试。确保图片能够正常显示,且在不同设备和浏览器中效果良好。您可以使用HBuilderX自带的预览功能,快速查看效果。如果发现问题,及时进行调整即可。
在插入图片时,有几点需要注意:
选择合适的图片尺寸,以优化加载速度。
使用描述性的alt文本,有助于提升SEO,并提高网站的可达性。
尽量使用相对路径,这样在迁移项目时能更好地保持图片链接的有效性。
总之,在HBuilderX中插图是一项简单而重要的技能。通过合理运用HTML和CSS,我们不仅能够丰富网页的内容,还能提升用户的使用体验。希望通过本文的介绍,能够帮助您更好地掌握这一技术,为您的网页增添更多美丽的视觉元素。