段落首行缩进是中国汉字排版中的一种传统格式,广泛应用于书籍、报刊、杂志以及各种正式文本中。它不仅具有美观的视觉效果,还能帮助读者更清晰地分辨段落的起始,从而提高阅读的流畅性和效率。然而,在实际操作过程中,很多人会遇到“段落首行缩进为啥整段都缩了”的问题,这不仅影响排版效果,也带来一定的阅读困扰。本文将围绕这一现象展开探讨,解析其成因,并提出相应的解决方案。

首先,我们需要明确什么是段落首行缩进。段落首行缩进指的是每个段落的第一行字距左边界有一定的缩进距离,而该段落的其他行则与左边界对齐。这种格式使得一个个段落的起点更加突出,有助于读者快速捕捉信息。在中文排版中,首行缩进通常设定为两个全角空格或相当于两个字符的距离,常见的数值是2em或2字符宽度。
然而,在使用各种文字处理软件(如Microsoft Word、WPS Office、或者使用网页编辑时的CSS样式)进行排版时,常有“整段都缩进了”的情况发生。换言之,不仅仅是段落首行缩进,整段的文字都向右移动,看上去整个段落都被缩进了。这种现象往往源于对缩进属性的理解或操作不准确。
造成整段都缩进的主因主要有以下几点:

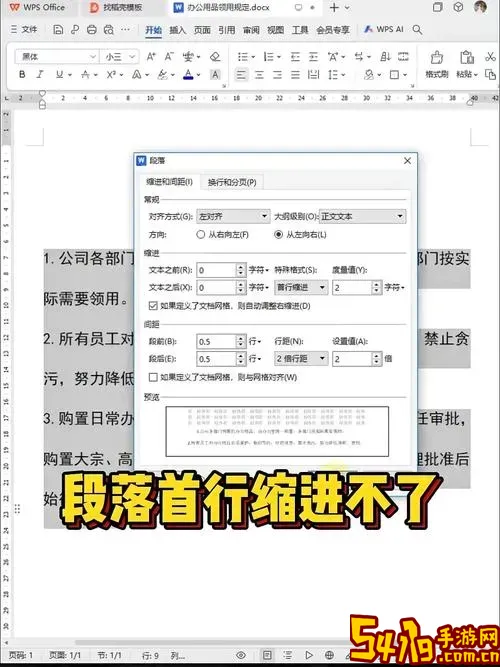
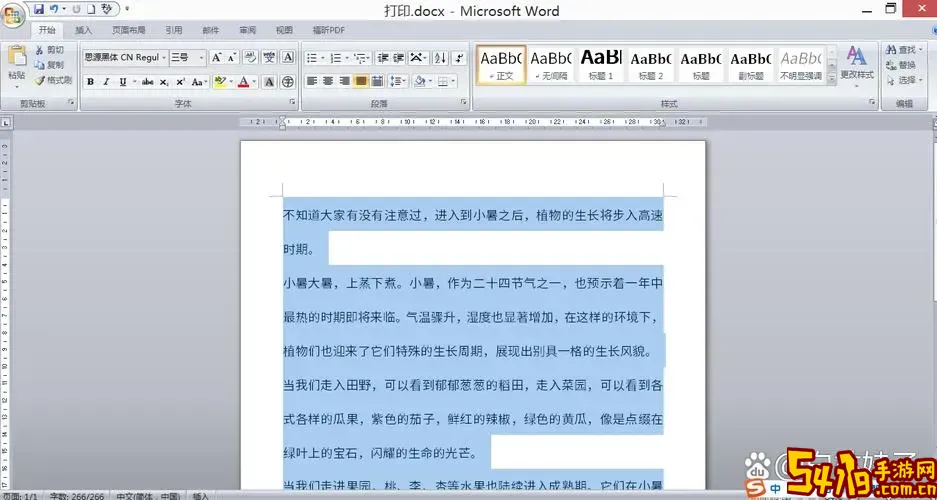
第一,缩进方式使用错误。在Word或WPS中,段落缩进可分为“首行缩进”和“左缩进”。“首行缩进”是指仅第一行缩进,而“左缩进”则是整个段落都从左边界向右移动。如果用户误将“左缩进”设置成了实际想要的“首行缩进”,就会出现整段都缩进的现象。
第二,CSS样式设置不当。在网页排版中,首行缩进通常使用CSS的“text-indent”属性来实现,例如 text-indent: 2em;。若同时给段落添加了“padding-left”或“margin-left”样式,就会导致整个段落整体右移,从而看似“整个段落都缩进”。对于中文网页设计者来说,这常是匆忙中忽视的细节。
第三,字体和编码问题。虽然这比较少见,但不同的字体或编码转换过程中,字符宽度有细微差异,也可能导致缩进显示异常,表现为首行和整段缩进界限不明显,从而误判为整个段落缩进。

了解了造成此类排版问题的主要原因,我们再来看如何避免和解决。
在Word或WPS等文字处理软件中,应当注意使用“段落”对话框中的“首行缩进”设置,而不是“左缩进”。打开段落设置后,选择“特殊格式”为“首行缩进”,并设定具体的缩进距离,通常为2字符或者2个全角空格。切忌将“左缩进”设置为正值,这样会使整段右移。
在网页设计中,规范首行缩进的样式写法通常是:
p { text-indent: 2em; margin: 0; padding: 0; }
避免给段落再加上额外的左边距或边框内边距,否则会形成叠加效果,表现为整段偏移。此外,注意不同浏览器对缩进属性的兼容性和字体渲染差异,必要时做兼容性测试。
此外,有些编辑者习惯使用空格或者制表符来模拟首行缩进,这种做法不够规范,容易在不同的平台和软件中产生排版失真,尤其是在加载字体或编码格式不一致时。因此,不建议采用空格键或Tab键来实现缩进,而应使用软件或代码的正式缩进属性。
总的来说,段落首行缩进作为中国传统文化排版的重要组成部分,其正确应用不仅体现了文本的美感,也保证了阅读的整体体验。面对“整段都缩进”的问题,理解首行缩进与左缩进的区别,合理运用工具与代码,是避免并修正错误的关键。未来,随着数字出版和网页技术的发展,我们相信更多智能化的排版工具会帮助作者更便捷地完成规范美观的排版,但排版基本知识仍是每位文案工作者和编辑不可或缺的技能。
通过认真掌握段落缩进的正确使用方法,中文文本的排版将更加规范,阅读体验也会更加舒适,这对于传播优秀文化内容和提高文字传播效率都具有积极意义。