在现代网页开发中,CSS(层叠样式表)是用于描述网页样式的重要工具。为了使网页看起来更美观、结构更清晰,我们通常会将CSS代码与HTML文档分开,这样便于管理和维护。本文将详细介绍如何在HTML中引入CSS文件,以及如何正确设置CSS文件的路径。
CSS文件是一个文本文件,通常以“.css”结尾,里面包含了相关的样式规则,用以控制HTML元素的展示效果。通过使用外部CSS文件,我们可以将样式与内容分离,使得网页的设计和布局更加清晰,并且在需要时轻松进行样式的修改。
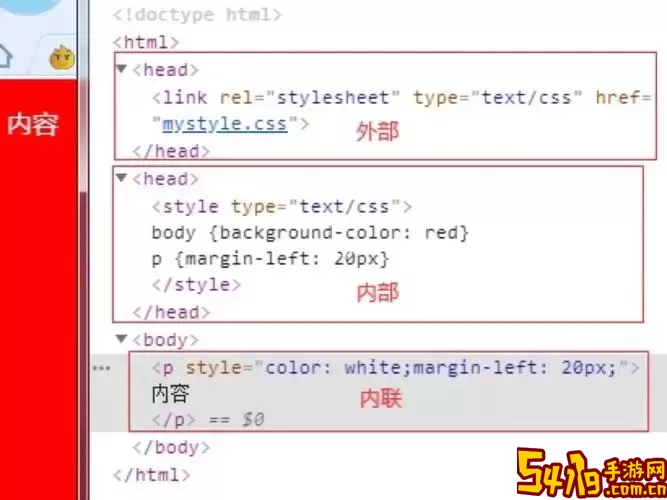
在HTML文档中,我们可以通过标签来引入外部CSS文件。这个标签一般放在标签内,以确保在网页加载时能够优先加载样式文件。以下是引入CSS文件的基本格式:
<link rel=stylesheet type=text/css href=样式文件路径.css>在这个标签中,主要包含以下三个属性:
rel:指定资源与当前文档的关系,这里我们设置为“stylesheet”,表示是样式表。
type:定义资源的MIME类型,通常设置为“text/css”。
href:指定CSS文件的路径。
设置CSS文件路径是引入CSS文件的关键。路径可以是绝对路径或相对路径。以下是两种路径的介绍:

绝对路径是指从根目录开始的完整路径,当文件在服务器上时,此路径方式较为有效。例如:
<link rel=stylesheet type=text/css href=http://www.example.com/css/styles.css>这种方式适用于希望在多个页面中共享同一份样式文件的情况。
相对路径通常用于同一网站内的文件链接。它是相对于当前HTML文件的位置来定义路径。例如:
同级目录:如果CSS文件与HTML文件在同一个目录下,可以直接使用文件名:
<link rel=stylesheet type=text/css href=styles.css>子目录:如果CSS文件在HTML文件的子目录中:
<link rel=stylesheet type=text/css href=css/styles.css>上级目录:如果CSS文件在HTML文件的上级目录中:
<link rel=stylesheet type=text/css href=../styles.css>有时我们需要引入多个CSS文件来实现更丰富的样式。在这种情况下,可以在标签内连续添加多个标签。例如:
<link rel=stylesheet type=text/css href=reset.css> <link rel=stylesheet type=text/css href=styles.css> <link rel=stylesheet type=text/css href=theme.css>这样可以便于对不同样式的管理,增强网站的可维护性。
本文介绍了在HTML中引入CSS文件的基本方法,以及如何设置CSS文件的路径。希望通过对这些知识的理解与应用,能够提升您在网页设计中的效率和效果。在实际开发中,根据网站的结构合理组织CSS文件的路径,可以帮助我们更好地维护代码,提高开发效率。
无论是在学习的初期还是在日后的项目开发中,熟悉如何引入CSS文件都是一个重要的基础技能。掌握这些技巧,您就能够为您的网页增添绚丽多彩的样式,提升用户体验。